Learn how to access and use OpenType alternate glyphs in Affinity Designer with this step-by-step guide. Elevate your typography designs with professional techniques and creative flair.
OpenType fonts are a designer’s best friend, offering a wealth of typographic features like alternate glyphs, ligatures, and stylistic sets. Affinity Designer, a powerful vector design tool, makes it easy to access and use these features to elevate your typography. In this step-by-step guide, we’ll show you how to unlock and use OpenType alternate glyphs in Affinity Designer, helping you create more dynamic and professional text designs.
What Are OpenType Alternate Glyphs?
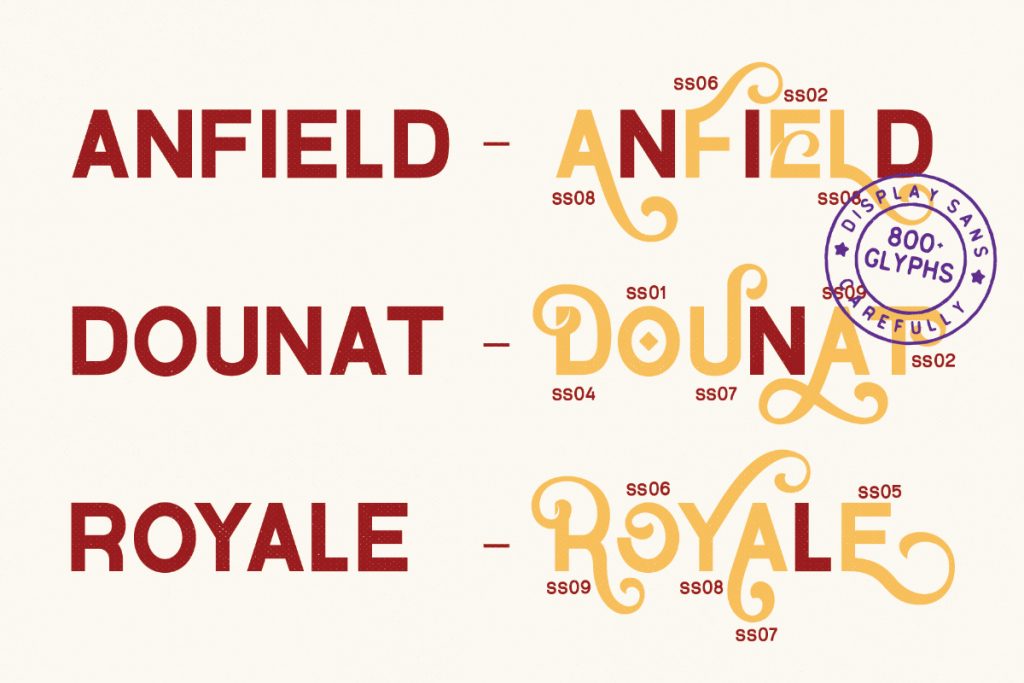
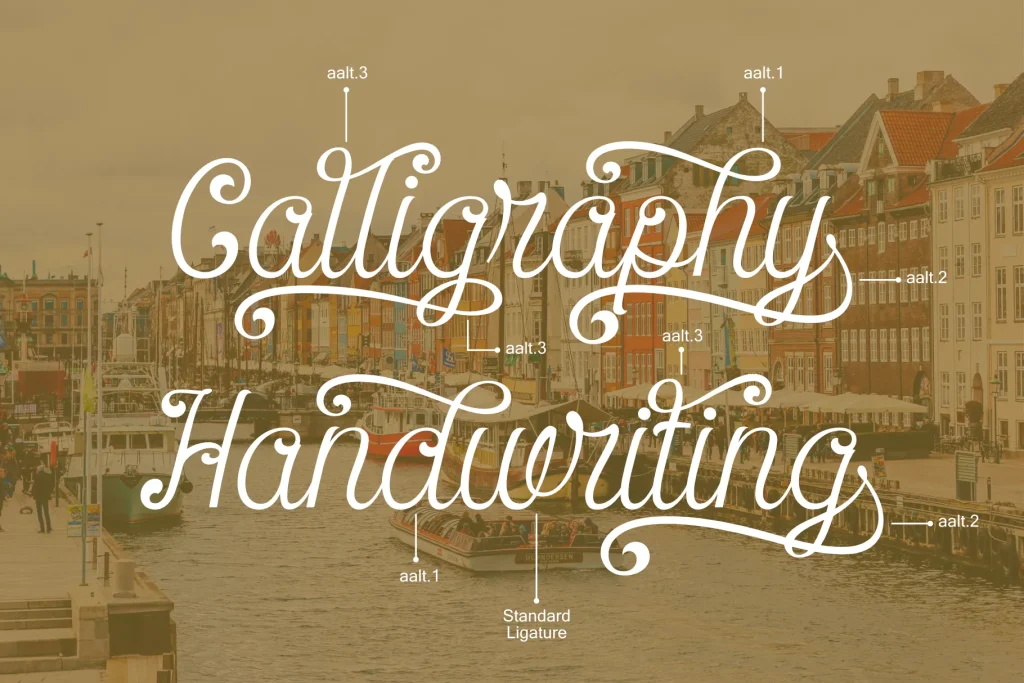
OpenType alternate glyphs are variations of standard characters that allow you to add unique flair and creativity to your typography. These can include swashes, stylistic alternates, contextual alternates, and more. By using alternate glyphs, you can customize your text to better fit the tone and style of your design.
Why Use Alternate Glyphs in Affinity Designer?
- Enhance Creativity: Alternate glyphs let you add unique touches to your text, making your designs stand out.
- Improve Readability: Some alternate glyphs are designed to improve the flow and readability of text.
- Match Brand Identity: Customizing typography with alternate glyphs can help align your design with a brand’s personality.
- Professional Touch: Using advanced typographic features demonstrates a high level of design expertise.
Step-by-Step Guide to Using OpenType Alternate Glyphs in Affinity Designer
Step 1: Choose an OpenType Font
Not all fonts support OpenType features. To use alternate glyphs, you’ll need an OpenType font that includes them. Some popular OpenType fonts include:
You can find OpenType fonts on platforms like Google Fonts, Adobe Fonts, or Font Squirrel.
Step 2: Add Text to Your Canvas
- Open Affinity Designer and create a new document or open an existing one.
- Select the Artistic Text Tool (shortcut: T) from the toolbar.
- Click on the canvas and type your text.
Step 3: Access the OpenType Features Panel
- With your text selected, go to the Character Panel (Window > Studio > Character).
- In the Character Panel, click on the OpenType Features icon (a small “O” with a downward arrow).
- This will open a dropdown menu showing all available OpenType features for the selected font.
Step 4: Enable Alternate Glyphs
- In the OpenType Features dropdown, look for options like:
- Stylistic Alternates
- Contextual Alternates
- Swash
- Ligatures
- Toggle these features on to see the changes in your text.
Step 5: Manually Select Alternate Glyphs
If you want more control over which glyphs are used:
- Double-click on the text to enter text editing mode.
- Place your cursor next to the character you want to replace.
- Go to Text > Glyph Browser (or use the shortcut Ctrl + Alt + G).
- In the Glyph Browser, you’ll see all available alternate glyphs for the selected character.
- Click on an alternate glyph to replace the current character.
Step 6: Fine-Tune Your Design
Once you’ve applied alternate glyphs, you can further customize your text:
- Adjust the font size, spacing, and alignment.
- Experiment with different OpenType features to see how they affect your design.
- Combine alternate glyphs with other design elements like shapes, colors, and textures.
Tips for Using OpenType Alternate Glyphs Effectively
- Don’t Overdo It: Use alternate glyphs sparingly to avoid overwhelming your design.
- Match the Tone: Choose glyphs that align with the mood and style of your project.
- Test Different Fonts: Some fonts have more extensive OpenType features than others. Experiment to find the best fit.
- Check Compatibility: Ensure your chosen font supports the OpenType features you need.
Real-World Applications of Alternate Glyphs
- Logo Design: Use swashes and stylistic alternates to create unique and memorable logos.
- Posters and Flyers: Add flair to headlines with decorative alternate glyphs.
- Branding: Customize typography to reflect a brand’s personality and values.
- Web Design: Enhance readability and aesthetics with contextual alternates and ligatures.
Conclusion
OpenType alternate glyphs are a powerful tool for designers looking to elevate their typography in Affinity Designer. By following this step-by-step guide, you can unlock the full potential of OpenType fonts and create text designs that are both visually stunning and highly professional.
Start experimenting with alternate glyphs today and see how they can transform your designs!